|
|
不知道大家做了HelloGallery试验没有。
兄弟本来Gallery试验早就做了,先开始是参照HelloViews文档做。貌似不行。主要问题是没有贴一个主题样式配置文件。
小抱怨一下Android SDK文档的更新不及时以及太概述,可能是Google有意要锻炼大家的学习主动性。
瞎话少叙,实例伺候。 Step1、布局及资源 main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Gallery
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/gallery">
</Gallery>
</LinearLayout>
string.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, HiGallery!</string>
<string name="app_name">HiGallery</string>
<string name="gallery_text">Gallery Context button test</string>
</resources>
如果你的HelloGallery抱怨,请把下面配置文件补上。
attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- These are the attributes that we want to retrieve from the theme
in view/Gallery1.java -->
<declare-styleable name="GalleryOne">
<attr name="android:galleryItemBackground" />
</declare-styleable>
</resources> Step2、Java代码package com.penguin7.gallery;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.ContextMenu.ContextMenuInfo;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.AdapterView.AdapterContextMenuInfo;
public class HiGallery extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 引用Gallery视图
Gallery g = (Gallery)findViewById(R.id.gallery);
// 设定适配Gallery对象为自定义图像适配器ImageAdapter
g.setAdapter(new ImageAdapter(this));
// 新建AdapterView匿名对象设定事件监听,并使用Toast消息提示
g.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
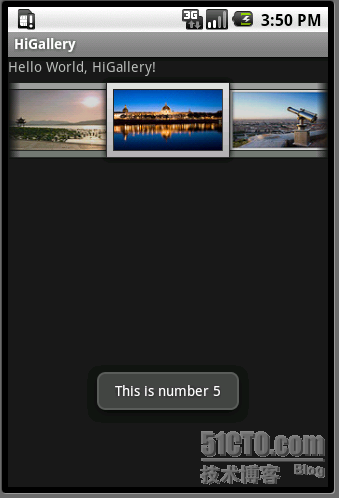
Toast.makeText(HiGallery.this, "This is number " + position, Toast.LENGTH_SHORT).show();
}
});
// 为Gallery对象注册背景上下文按钮
registerForContextMenu(g);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) {
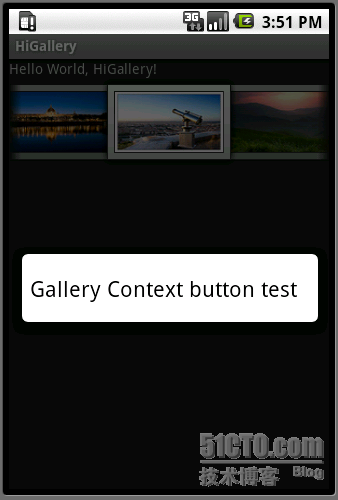
menu.add(R.string.gallery_text);
}
@Override
public boolean onContextItemSelected(MenuItem item) {
AdapterContextMenuInfo info = (AdapterContextMenuInfo) item.getMenuInfo();
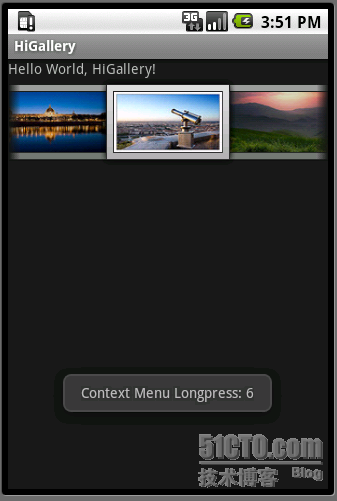
Toast.makeText(this, "Context Menu Longpress: " + info.position, Toast.LENGTH_SHORT).show();
return true;
}
public class ImageAdapter extends BaseAdapter {
int mGalleryItemBackground;
public ImageAdapter(Context c) {
mContext = c;
// 获取上下文主题风格信息 定义在res/values/attrs.xml中
TypedArray a = obtainStyledAttributes(R.styleable.GalleryOne);
mGalleryItemBackground = a.getResourceId(
R.styleable.GalleryOne_android_galleryItemBackground, 0);
a.recycle();
}
public int getCount() {
return mImageIds.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView i = new ImageView(mContext);
i.setImageResource(mImageIds);
i.setScaleType(ImageView.ScaleType.FIT_XY);
i.setLayoutParams(new Gallery.LayoutParams(136, 88));
// The preferred Gallery item background
i.setBackgroundResource(mGalleryItemBackground);
return i;
}
private Context mContext;
private Integer[] mImageIds = {
R.drawable.gallery_photo_1,
R.drawable.gallery_photo_2,
R.drawable.gallery_photo_3,
R.drawable.gallery_photo_4,
R.drawable.gallery_photo_5,
R.drawable.gallery_photo_6,
R.drawable.gallery_photo_7,
R.drawable.gallery_photo_8
};
}
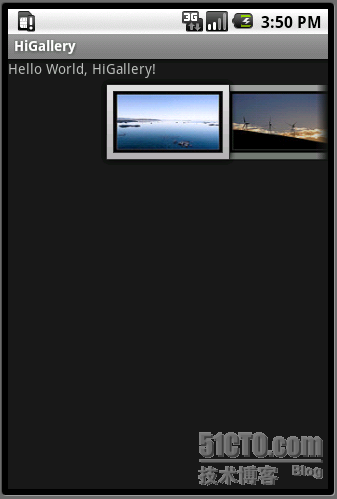
} Step3、效果图 



----------------------------
原文链接:https://blog.51cto.com/penguin7/240437
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 flybird 在 2020-04-15 08:13:53 重新编辑]
|
|


















