|
|
AJAX 简介
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 您应当具备的基础知识 在继续学习之前,您需要对下面的知识有基本的了解: - HTML / XHTML
- CSS
- JavaScript / DOM
什么是 AJAX ? AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
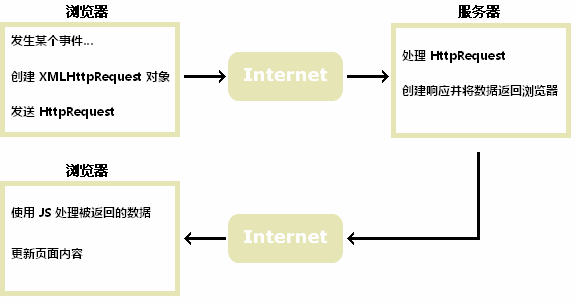
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。 AJAX 工作原理  AJAX是基于现有的Internet标准 AJAX是基于现有的Internet标准,并且联合使用它们: - XMLHttpRequest 对象 (异步的与服务器交换数据)
- JavaScript/DOM (信息显示/交互)
- CSS (给数据定义样式)
- XML (作为转换数据的格式)
 ? ?
AJAX应用程序与浏览器和平台无关的! Google Suggest 在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。
Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。 AJAX 基于已有的标准 AJAX 基于已有的标准。这些标准已被大多数开发者使用多年。
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 flybird 在 2020-02-29 10:39:18 重新编辑]
|
|

















