|
|
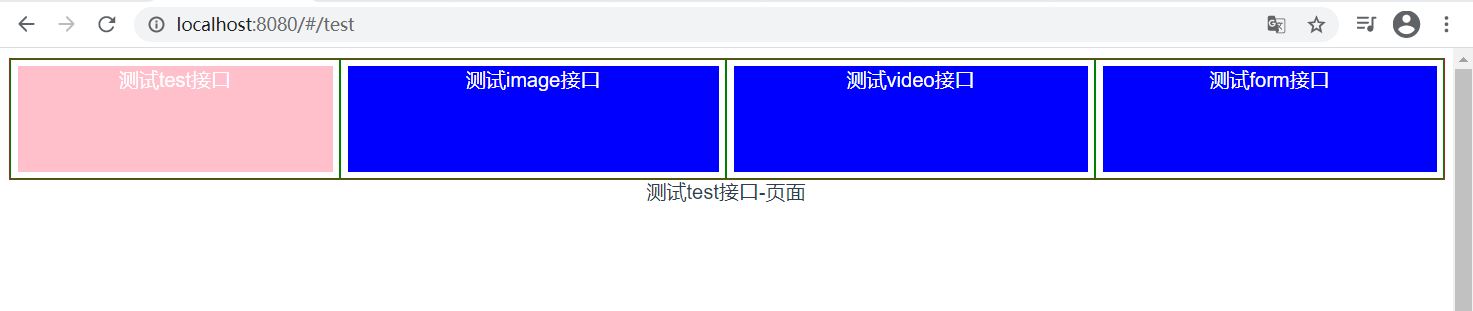
遇到了一个Vue框架的开发场景,切换tab并且下面的页面内容跟随联动,tab的数量不定,需要跟随页面伸缩。实际上是一个简单的导航,但是想用原生实现并且考虑到兼容性的话开始考虑了一会儿,最后用table布局和v-指令来解决吧,实现效果和代码如下:
点击第一个tab:

点击第二个tab:

代码实现: <template>
<div class='warp'>
<div class='table'>
<label class='ceil' v-for="item in tabMsg" :key="item.keyName">
<span class="ceil-tab" :class="{'ceil-active':item.keyName===high}">
<input v-if="item.keyName===high" class="ceil-radio" :value="item.keyName" type="radio" name="tab" v-model="high" checked>
<input v-else class="ceil-radio" :value="item.keyName" type="radio" name="tab" v-model="high">
<div v-if="item.keyName===high" class='ceil-page'>{{item.pageContent}}</div>
</label>
</div>
</div>
</template>
<script>
let vmTest = {
data(){
return {
tabMsg:[
{
keyName:'test',
tabName:'测试test接口',
pageContent:'测试test接口-页面'
},
{
keyName:'image',
tabName:'测试image接口',
pageContent:'测试image接口-页面'
},
{
keyName:'video',
tabName:'测试video接口',
pageContent:'测试video接口-页面'
},
{
keyName:'form',
tabName:'测试form接口',
pageContent:'测试form接口-页面'
}
],
high:'test'
}
},
watch:{
high:[
function(newVal, oldVal){
console.log('high', newVal)
}
]
}
}
export default vmTest
</script>
<style scoped>
.warp{
display:block;
width:100%;
min-height:100vh;
position:relative;
}
.table{
display:table;
width:100%;
height:15vh;
border: 1px solid brown;
}
.ceil{
display:table-cell;
height:100%;
text-align: center;
border:1px solid green;
padding:5px;
box-sizing:border-box;
}
.ceil input {
width:0;
}
.ceil-tab{
display:block;
width:100%;
height:100%;
background-color:blue;
color:white;
}
.ceil-active {
background-color:pink;
}
.ceil-page {
display:block;
width:100%;
min-height:85vh;
position:absolute;
top:15vh;
left:0;
}
</style> |
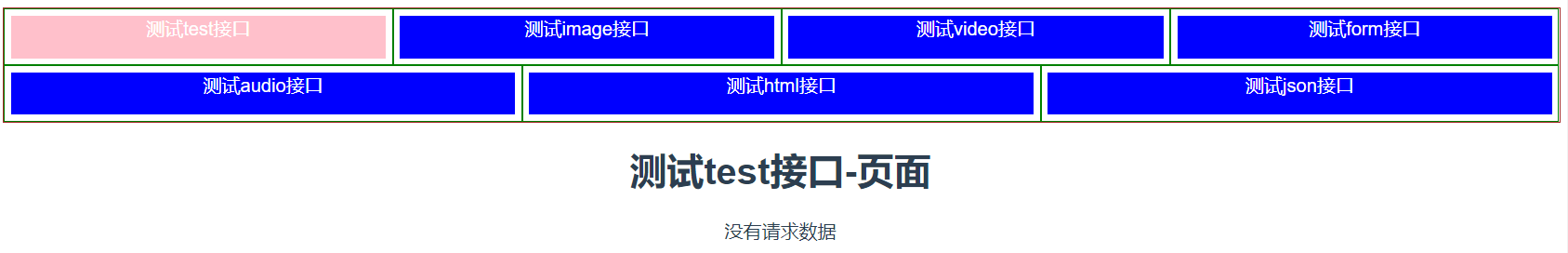
如果想实现多行的元素弹性布局,使用网格布局也是可以的,效果如下:

更改的代码如下:
<template>
<div class='warp'>
<div class='table'>
<div class='row'>
<label class='ceil' v-for="(item,key,index) in tabMsg_1" :key="item.keyName">
<span class="ceil-tab" :class="{'ceil-active':item.keyName===high}">{{item.tabName}}</span>
<input v-if="item.keyName===high" class="ceil-radio" :value="item.keyName" type="radio" name="tab" v-model="high" checked>
<input v-else class="ceil-radio" :value="item.keyName" type="radio" name="tab" v-model="high">
<div v-if="item.keyName===high" class='ceil-page'>
<h1>{{item.pageContent}}</h1>
<span>{{item.pageResponse}}</span>
</div>
</label>
</div>
<div class='row'>
<label class='ceil' v-for="(item,key,index) in tabMsg_2" :key="item.keyName">
<span class="ceil-tab" :class="{'ceil-active':item.keyName===high}">{{item.tabName}}</span>
<input v-if="item.keyName===high" class="ceil-radio" :value="item.keyName" type="radio" name="tab" v-model="high" checked>
<input v-else class="ceil-radio" :value="item.keyName" type="radio" name="tab" v-model="high">
<div v-if="item.keyName===high" class='ceil-page'>
<h1>{{item.pageContent}}</h1>
<span>{{item.pageResponse}}</span>
</div>
</label>
</div>
</div>
</div>
</template>
<script>
.row{
display:flex;
height:50%;
}
.ceil{
flex:1;
height:100%;
text-align: center;
border:1px solid green;
padding:5px;
box-sizing:border-box;
} |
----------------------------
原文链接:https://www.jianshu.com/p/4ed6bc24183f
作者: 牛奶大泡芙
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 flybird 在 2021-02-08 22:42:42 重新编辑]
|
|

















