|
|
MotionLayout,字面翻译是叫运动布局,它是一个能够帮助我们在 app 中管理手势和控件动画的布局组件。它是 ConstraintLayout 的子类并且基于它自身丰富的布局功能来进行构建。既然是Layout,自然会联想到线性布局等等这些。也能通过XML配置来实现一些动画效果。本文参考至https://juejin.im/post/5d595328f265da03c34bfa59
它具有ConstraintLayout的所有属性。MotionLayout用来处理两个ConstraintSet之间的切换,并在根据两个ConstraintSet的CustomAttribute参数来自动生成切换动画,关于ConstraintSet下面会讨论。同时MotionLayout所增加的是可以直接通过触摸屏幕来控制动画的运行进度。也就是说MotionLayout会管理你的触摸事件通过跟踪手指的速度,并将其与系统中的视图速度相匹配。从而可以自然地在两者之间通过触摸滑动平稳过渡。并且在动画里面加入了关键帧的概念,使得其自动生成动画在运行时某一阶段会运行到关键帧的状态。同时MotionLayout支持在XML中完全描述一个复杂的动画,而不需要通过Java代码来实现
动画效果如下。

1.gif
我们先引入MotionLayout 库 dependencies {
implementation 'com.android.support.constraint:constraint-layout:2.0.0-beta2'
} |
我们在布局中使用
<android.support.constraint.motion.MotionLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutDescription="@xml/step"
app:motionDebug="SHOW_PATH"
>
<ImageView
android:id="@+id/ball"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/round"
/>
</android.support.constraint.motion.MotionLayout> |
可以看出这个布局需要内嵌一些控件,比如imageView,等,同时最关键的属性是需要配置动画MotionScene xml文件。这就类似于我们平常自定义的drawable文件。app:motionDebug="SHOW_PATH" 调试属性是可以预览动画的运动轨迹。那么接下来就进入step文件看看,
<?xml version="1.0" encoding="utf-8"?>
<!--describe the animation for activity_motion_sample_step1.xml-->
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!-- A transition describes an animation via start and end state -->
<Transition
app:constraintSetStart="@id/start"
app:constraintSetEnd="@id/end"
app:duration="2200">
<OnClick
app:targetId="@id/ball"
app:clickAction="toggle" />
</Transition>
<!-- Constraints to apply at the start of the animation -->
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/ball"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_marginStart="12dp"
android:layout_marginTop="12dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</ConstraintSet>
<!-- Constraints to apply at the end of the animation -->
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/ball"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_marginEnd="12dp"
android:layout_marginBottom="12dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</ConstraintSet>
</MotionScene> |
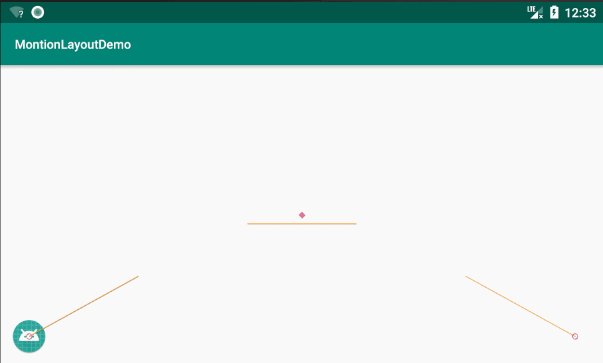
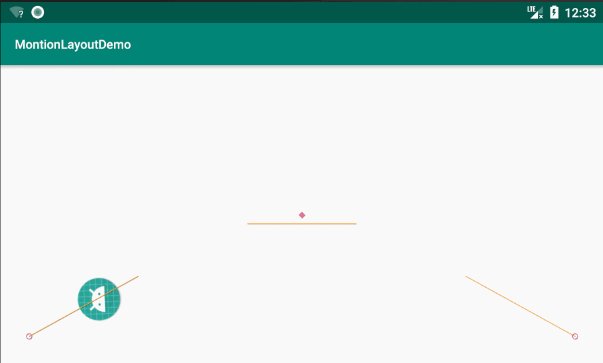
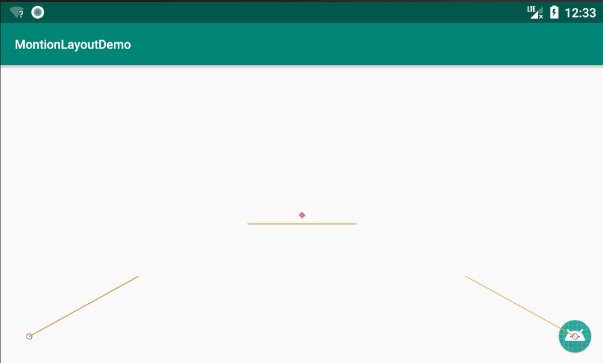
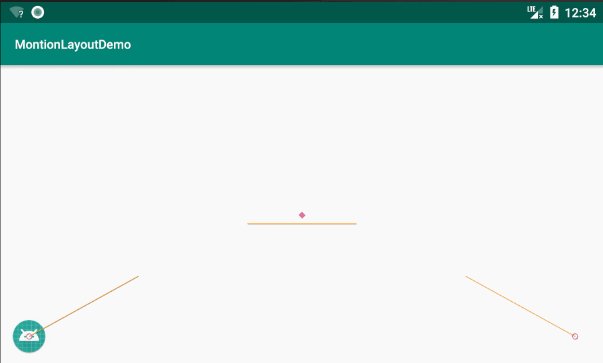
因为MotionLayout是继承自ConstraintLayout,自然也有约束的属性。所以包括ConstraintSet、Transition和StateSet。由于StateSet涉及篇幅较长,这里暂没有解释。效果如下 
2.gif
由此可以看出,Transition控制了icon 的起始位置,constraintSetStart控制了ConstrainSet命名为start的标签,即为开始位置,constraintSetEnd控制了ConstrainSet命名为end的标签,即为结束的位置。动画持续时间为2200毫秒。以及子属性中的OnClick时间,绑定了xml布局中的id为ball的imageView。余下的一看便知。
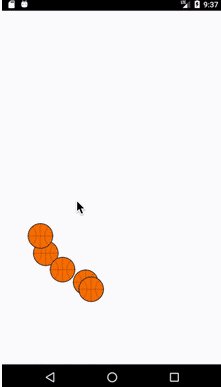
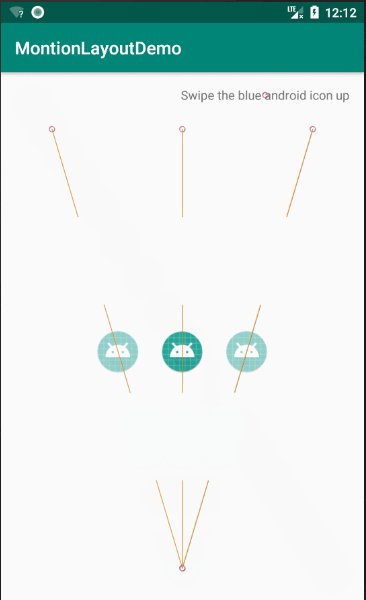
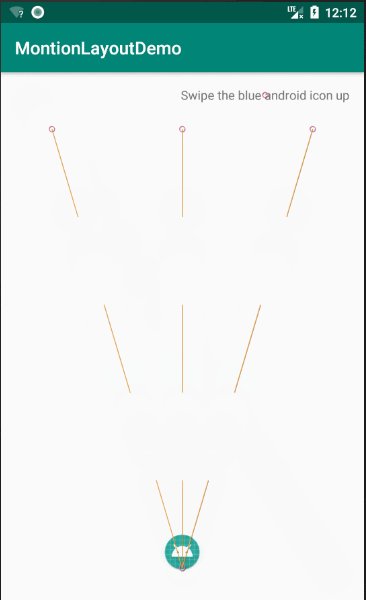
那么如果像更复杂的做法,多个icon从同一个起始位置开始,不同地方结束呢。比如下面这样

4.gif
布局代码是这样
<android.support.constraint.motion.MotionLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutDescription="@xml/step2"
app:motionDebug="SHOW_PATH"
>
<ImageView
android:id="@+id/ic_android_blue"
android:layout_width="42dp"
android:layout_height="42dp"
android:src="@mipmap/round"/>
<ImageView
android:id="@+id/ic_android_left"
android:layout_width="42dp"
android:layout_height="42dp"
android:src="@mipmap/round"/>
<ImageView
android:id="@+id/ic_android_right"
android:layout_width="42dp"
android:layout_height="42dp"
android:src="@mipmap/round"/>
<TextView
android:id="@+id/tipText"
android:text="Swipe the blue android icon up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="16dp"
android:layout_marginTop="16dp"
app:layout_constraintTop_toTopOf="parent"/>
</android.support.constraint.motion.MotionLayout> |
MotionScene为这样
<?xml version="1.0" encoding="utf-8"?>
<!--describe the animation for activity_motion_sample_step2.xml-->
<!--animate by dragging target view-->
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--At the start, all three stars are centered at the bottom of the screen.-->
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/ic_android_blue"
android:layout_width="42dp"
android:layout_height="42dp"
android:layout_marginBottom="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<Constraint
android:id="@+id/ic_android_left"
android:layout_width="42dp"
android:layout_height="42dp"
android:alpha="0.0"
android:layout_marginBottom="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<Constraint
android:id="@+id/ic_android_right"
android:layout_width="42dp"
android:layout_height="42dp"
android:layout_marginBottom="20dp"
android:alpha="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</ConstraintSet>
<!--Define the end constraint to set use a chain to position all three stars together below @id/tipText.-->
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/ic_android_left"
android:layout_width="58dp"
android:layout_height="58dp"
android:layout_marginEnd="90dp"
android:alpha="1.0"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/ic_android_blue"
app:layout_constraintTop_toBottomOf="@id/tipText"/>
<Constraint
android:id="@+id/ic_android_blue"
android:layout_width="58dp"
android:layout_height="58dp"
app:layout_constraintEnd_toStartOf="@id/ic_android_right"
app:layout_constraintStart_toEndOf="@id/ic_android_left"
app:layout_constraintTop_toBottomOf="@id/tipText"/>
<Constraint
android:id="@+id/ic_android_right"
android:layout_width="58dp"
android:layout_height="58dp"
android:layout_marginStart="90dp"
android:alpha="1.0"
app:layout_constraintStart_toEndOf="@id/ic_android_blue"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/tipText"/>
</ConstraintSet>
<!-- A transition describes an animation via start and end state -->
<Transition
app:constraintSetStart="@id/start"
app:constraintSetEnd="@id/end">
<!-- MotionLayout will track swipes relative to this view -->
<OnSwipe app:touchAnchorId="@id/ic_android_blue"/>
</Transition>
</MotionScene> |
可以看到原来布局中是可以出现放置多个动画资源的,而ConstrainSet标签中也可以对不同资源进行编辑不同的起始位置。而Transition中的OnSwipe标签更是可以为我们动画增加多了滑动手势的动作。
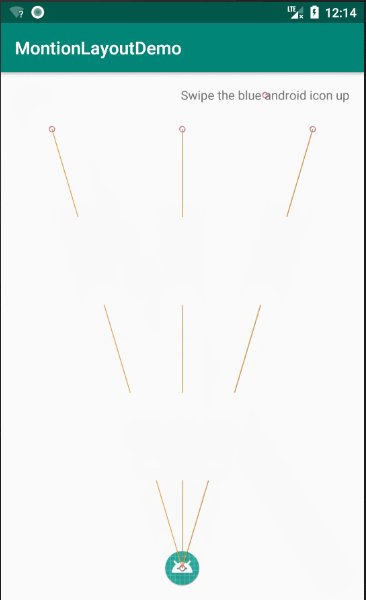
目前只是简单的平移动作。如果是曲线动画,当然可以。KeyFrameSet,它可以改变我们动画过程中某个关键帧的位置以及状态信息。

6.gif
<?xml version="1.0" encoding="utf-8"?>
<!--describe the animation for activity_motion_sample_step3.xml-->
<!--animate in the path way on a view-->
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!-- Constraints to apply at the start of the animation -->
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@id/windmill"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginStart="12dp"
android:layout_marginBottom="12dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<Constraint
android:id="@id/tipText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:alpha="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="@id/windmill"
app:layout_constraintTop_toTopOf="@id/windmill"/>
</ConstraintSet>
<!-- Constraints to apply at the end of the animation -->
<ConstraintSet android:id="@+id/end">
<!--this view end point should be at bottom of parent-->
<Constraint
android:id="@id/windmill"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginBottom="12dp"
android:layout_marginEnd="12dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<Constraint
android:id="@+id/tipText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="12dp"
android:alpha="1.0"
android:layout_marginEnd="72dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</ConstraintSet>
<!-- A transition describes an animation via start and end state -->
<Transition
app:constraintSetStart="@id/start"
app:constraintSetEnd="@id/end">
<KeyFrameSet>
<KeyPosition
app:framePosition="50"
app:motionTarget="@id/windmill"
app:keyPositionType="parentRelative"
app:percentY="0.5"/>
<!--apply other animation attributes-->
<!--前半段的动画效果:逆时针旋转一圈,同时放大一倍-->
<KeyAttribute
app:motionTarget="@id/windmill"
android:rotation="-360"
android:scaleX="2.0"
android:scaleY="2.0"
app:framePosition="50"/>
<!--后半段的动画效果:逆时针旋转一圈,同时变回原样-->
<KeyAttribute
app:motionTarget="@id/windmill"
android:rotation="-720"
app:framePosition="100"/>
<!--延迟动画——0-85过程中将透明度一直维持在0.0-->
<KeyAttribute
app:motionTarget="@id/tipText"
app:framePosition="85"
android:alpha="0.0"/>
</KeyFrameSet>
<OnSwipe
app:touchAnchorId="@id/windmill"
app:touchAnchorSide="bottom"
app:dragDirection="dragRight"/>
</Transition>
</MotionScene>
|
可以看出里面最关键的,KeyFrameSet 需要被包含在 Transition 里面,同时 KeyFrameSet 中定义了 <KeyPosition> 和 <KeyAttribute> 两种元素,它们主要用来设置动画某个位置的关键帧,进而为某段动画指定所期望的效果。顾名思义,KeyPosition 用于指定动画某个关键帧的位置信息,而 KeyAttribute 则用来描述动画某关键帧的属性配置(如:透明度、缩放、旋转等),这样就能构成一个比较有趣的动画效果。当然KeyFrameSet还有很多别的属性。这里就不一一讲述了。可以自己研究下。
----------------------------
原文链接:https://www.jianshu.com/p/f5514bf4b410
程序猿的技术大观园:www.javathinker.net
|
|

















