|
|
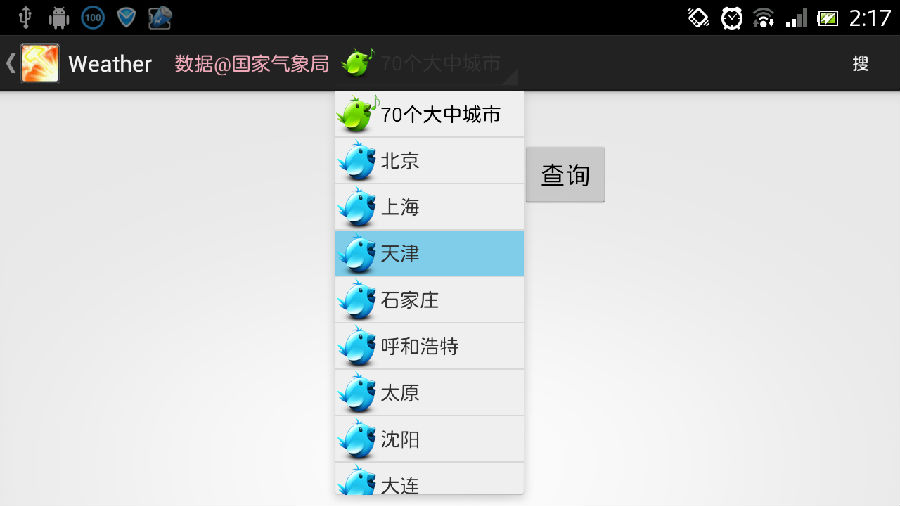
在Action Bar中加入自定义View. 先看效果:

actionbar自定义view的布局文件action_bar.xml, 此处可以任意发挥, 实现脑海中的自定义View.<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/action_bar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#EEA9B8"
android:text="@string/action_bar_title" />
<Spinner
android:id="@+id/action_bar_spinner"
android:layout_width="wrap_content"
android:layout_height="match_parent" >
</Spinner>
</LinearLayout> |
上边的自定义View里面我用了个Spinner, 那Spinner的Item的布局, 借用了之前抽屉导航Item的布局drawer_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal" >
<ImageView
android:id="@+id/drawer_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/drawer_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout> |
布局准备好了, 接下来就是在Activity里面写一些.
首先是onCreate()方法里面准备一下.
/** action_bar添加自定义view */
View actionbarLayout = LayoutInflater.from(this).inflate(R.layout.action_bar, null);
mActionbarSpinne = (Spinner) actionbarLayout.findViewById(R.id.action_bar_spinner);
//setAdapter可以根据具体情况, 此处不必深究.
mActionbarSpinne.setAdapter(new SimpleAdapter(this,
getDrawerItems(true), R.layout.drawer_item, new String[] {
"drawer_img", "drawer_title" }, new int[] {
R.id.drawer_img, R.id.drawer_title }));
mActionbarSpinne.setOnItemSelectedListener(new SpinnerItemSelectedListener());
//使自定义的普通View能在title栏显示, actionBar.setCustomView能起作用.
actionBar.setDisplayShowCustomEnabled(true);
actionBar.setCustomView(actionbarLayout);
然后Spinner Item选中时, 加个Listener
/**
* 监听action_bar的spinner item选择事件
*/
private class SpinnerItemSelectedListener implements OnItemSelectedListener {
@Override
public void onItemSelected(AdapterView<?> arg0, View view, int position,
long arg3) {
selectItem(view, position, MESSAGE_SPINNER_ITEM);
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {}
} |
Listener的selectItem()细节如下
if (messageId == MESSAGE_SPINNER_ITEM) {
if (position != 0) {
TextView title = (TextView) view.findViewById(R.id.drawer_title);
String cityName = title.getText().toString();
this.cityInput.setText(cityName);
}
} |
至此, 可以根据具体情况在Action bar上面自定义View
----------------------------
原文链接:https://blog.51cto.com/lichen/1214291
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 flybird 在 2020-04-18 16:59:11 重新编辑]
|
|

















