|
|
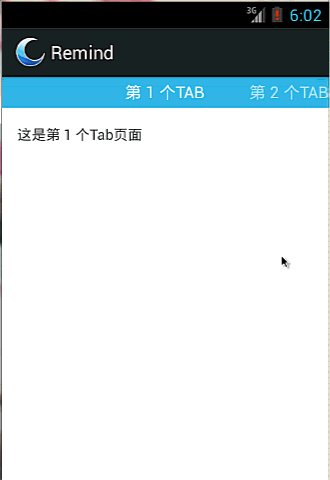
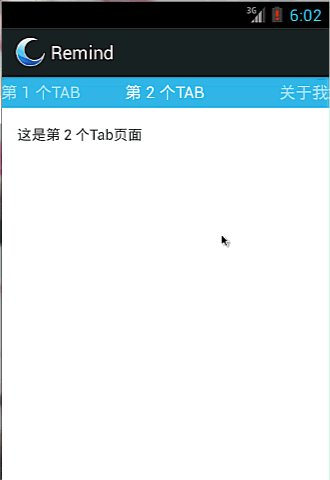
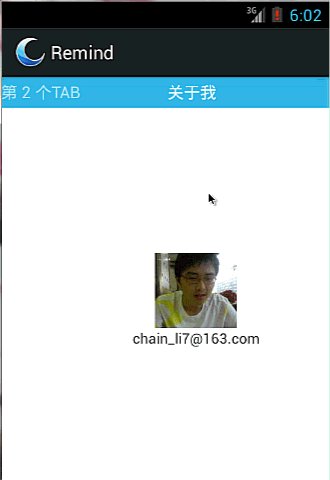
先看效果:

如果对效果感兴趣, 请耐心看完, 其实不复杂.
需要android-support-v4.jar的支持.
主布局文件 activity_main.xml <android.support.v4.view.ViewPager xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<android.support.v4.view.PagerTitleStrip
android:id="@+id/pager_title_strip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="#33b5e5"
android:paddingBottom="4dp"
android:paddingTop="4dp"
android:textColor="#fff" />
</android.support.v4.view.ViewPager> |
主Activity, 核心是给mViewPager设置一个Adapter--mFragmentAdapter
public class MainActivity extends FragmentActivity {
private FragmentAdapter mFragmentAdapter;
private ViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mFragmentAdapter = new FragmentAdapter(MainActivity.this, getSupportFragmentManager());
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mFragmentAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
} |
接下来看看FragmentAdapter如何实现的.
public class FragmentAdapter extends FragmentPagerAdapter {
private Context mContext;
public FragmentAdapter(Context context, FragmentManager fm) {
super(fm);
mContext = context;
}
@Override
public Fragment getItem(int position) {
Fragment fragment;
if (position == 2) {
fragment = new AboutMeFragment();
} else {
fragment = new TabFragment();
Bundle args = new Bundle();
args.putInt(TabFragment.TAB_POSITION, position + 1);
fragment.setArguments(args);
}
return fragment;
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
if (position == 2) {
return mContext.getString(R.string.about_me_title);
} else {
Locale l = Locale.getDefault();
return mContext.getString(R.string.tab_fragment_title, position + 1).toUpperCase(l);
}
}
} |
在getCount()里面设置了3个Tab页, 等position==2的时候也就是最后一个页, 我设置了一个不同于前两个页的about_me页面. 主要是表示: 可以根据需要设置不同类型的Fragment到Adapter里面. 这里两种Fragment分别是TabFragment()和AboutMeFragment()
TabFragment的布局文件只有一个TextView, 就不贴了, 直接看java文件
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.lichen.remind.R;
public class TabFragment extends Fragment {
public static final String TAB_POSITION = "tab_position";
public TabFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_tab, container, false);
TextView tabLabel = (TextView) rootView.findViewById(R.id.tab_label);
tabLabel.setText(getString(R.string.tab_fragment_content, getArguments().getInt(TAB_POSITION)));
return rootView;
}
} |
AboutMeFragment的布局文件fragment_tab.xml, 其实也一个TextView, 不过使用了android:drawableTop=""属性.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal|center_vertical"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/me"
android:text="@string/about_me_email"/>
</LinearLayout> |
然后是 AboutMeFragment.java
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.lichen.remind.R;
public class AboutMeFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_about_me,container, false);
return rootView;
}
} |
资源文件strings.xml中, 使用了传入参数的方式.
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:xliff="urn:oasis:names:tc:xliff:document:1.2">
<string name="app_name">Remind</string>
<string name="action_settings">Settings</string>
<string name="about_me_title">关于我</string>
<string name="about_me_email">chain_li7@163.com</string>
<string name="tab_fragment_title">第 <xliff:g id="tab_fragment_title_position">%1$d</xliff:g> 个Tab</string>
<string name="tab_fragment_content">这是第 <xliff:g id="tab_fragment_content_position">%1$d</xliff:g> 个Tab页面</string>
</resources> |
这样就可以看到上图滚动Tab了.
----------------------------
原文链接:https://blog.51cto.com/lichen/1215521
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 flybird 在 2020-04-18 18:52:51 重新编辑]
|
|

















