|
|
Android的五大布局分别是: - LinearLayout(线性布局)
- FrameLayout(单帧布局)
- RelativeLayout(相对布局)
- AbsoluteLayout(绝对布局)
- TableLayout(表格布局)
接下来详细讲解每个布局
1、LinearLayout
LinearLayout按照垂直或者水平的顺序依次排列子元素,每一个子元素都位于前一个元素之后。如果是垂直排列,那么将是一个N行单列的结构,每一行只会有一个元素,而不论这个元素的宽度为多少;如果是水平排列,那么将是一个单行N列的结构。如果搭建两行两列的结构,通常的方式是先垂直排列两个元素,每一个元素里再包含一个LinearLayout进行水平排列。
android:layout_weight:比重 即控件占的长度比例
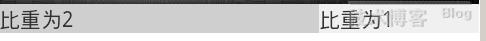
代码实例1:子控件 android:layout_width设置为0
- < LinearLayout
- android:layout_width = "match_parent"
- android:layout_height = "wrap_content" >
- < TextView
- android:layout_width = "0dp"
- android:layout_height = "wrap_content"
- android:layout_weight = "2"
- android:background = "#cfcfcf"
- android:text = "比重为2" />
- < TextView
- android:layout_width = "0dp"
- android:layout_height = "wrap_content"
- android:layout_weight = "1"
- android:background = "#f0f0f0"
- android:text = "比重为1" />
- </ LinearLayout >
|
效果图:

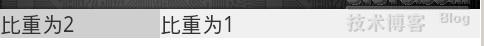
代码实例2:子控件 android:layout_width设置为 match_parent
- < LinearLayout
- android:layout_width = "match_parent"
- android:layout_height = "wrap_content" >
- < TextView
- android:layout_width = "match_parent"
- android:layout_height = "wrap_content"
- android:layout_weight = "2"
- android:background = "#cfcfcf"
- android:text = "比重为2" />
- < TextView
- android:layout_width = "match_parent"
- android:layout_height = "wrap_content"
- android:layout_weight = "1"
- android:background = "#f0f0f0"
- android:text = "比重为1" />
- </ LinearLayout >
|
效果图:

从上面的例子可以看出 当layout_width设为0dp时 显示效果对应 使用比较方便
2、FrameLayout
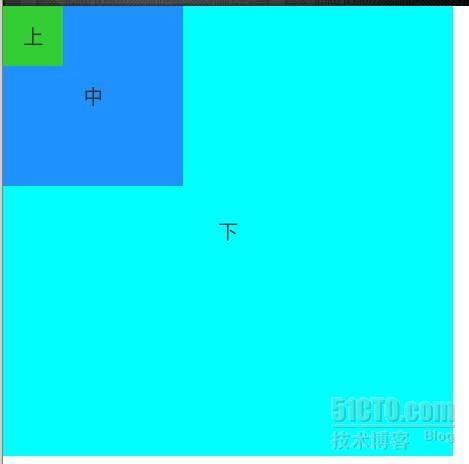
FrameLayout 是五大布局中最简单的一个布局 ,在这个布局中,整个界面被当成一块空白备用区域,所有的子元素都不能被指定放置的位置,它们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡。
- < FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
- xmlns:tools = "http://schemas.android.com/tools"
- android:layout_width = "match_parent"
- android:layout_height = "match_parent"
- android:orientation = "vertical"
- tools:context = ".MainActivity" >
- < TextView
- android:layout_width = "300dp"
- android:layout_height = "300dp"
- android:background = "#00FFFF"
- android:gravity = "center"
- android:text = "下" />
- < TextView
- android:layout_width = "120dp"
- android:layout_height = "120dp"
- android:background = "#1E90FF"
- android:gravity = "center"
- android:text = "中" />
- < TextView
- android:layout_width = "40dp"
- android:layout_height = "40dp"
- android:background = "#32CD32"
- android:gravity = "center"
- android:text = "上" />
- </ FrameLayout >
|
效果图:

3、AbsoluteLayout
AbsoluteLayout 是绝对位置布局 。在此布局中的子元素的android:layout_x和android:layout_y属性将生效,用于描述该子元素的坐标位置。屏幕左上角为坐标原点(0,0),第一个0代表横坐标,向右移动此值增大,第二个0代表纵坐标,向下移动,此值增大。在此布局中的子元素可以相互重叠。在实际开发中,通常不采用此布局格式,因为它的界面代码过于刚性,以至于有可能不能很好的适配各种终端。
* 新版本的sdk中不推荐使用
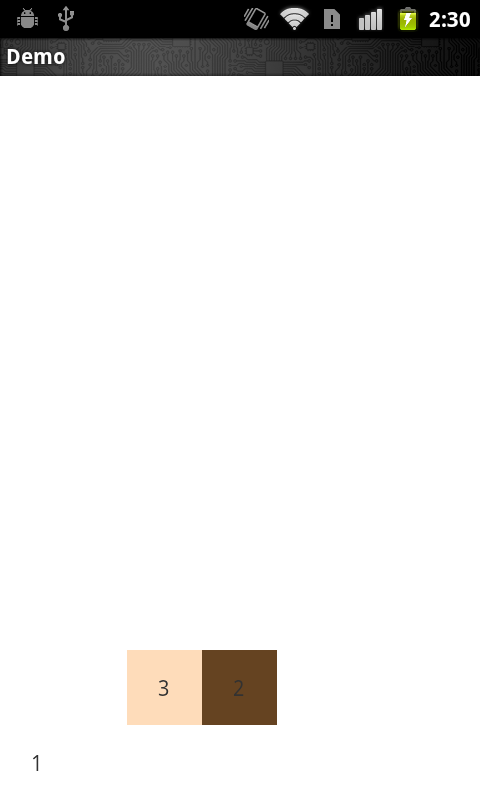
4、RelativeLayout
RelativeLayout按照各子元素之间的位置关系完成布局。在此布局中的子元素里与位置相关的属性将生效。例如android:layout_below, android:layout_above等。子元素就通过这些属性和各自的ID配合指定位置关系。注意在指定位置关系时,引用的ID必须在引用之前,先被定义,否则将出现异常。
RelativeLayout里常用的位置属性如下:
android:layout_toLeftOf —— 该组件位于引用组件的左方
android:layout_toRightOf —— 该组件位于引用组件的右方
android:layout_above —— 该组件位于引用组件的上方
android:layout_below —— 该组件位于引用组件的下方
android:layout_alignParentLeft —— 该组件是否对齐父组件的左端
android:layout_alignParentRight —— 该组件是否齐其父组件的右端
android:layout_alignParentTop —— 该组件是否对齐父组件的顶部
android:layout_alignParentBottom —— 该组件是否对齐父组件的底部
android:layout_centerInParent —— 该组件是否相对于父组件居中
android:layout_centerHorizontal —— 该组件是否横向居中
android:layout_centerVertical —— 该组件是否垂直居中
RelativeLayout是Android五大布局结构中最灵活的一种布局结构,比较适合一些复杂界面的布局。
- <? xml version = "1.0" encoding = "utf-8" ?>
- < RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
- android:layout_width = "fill_parent"
- android:layout_height = "fill_parent"
- android:orientation = "vertical" >
- < TextView
- android:id = "@+id/text_01"
- android:layout_width = "50dp"
- android:layout_height = "50dp"
- android:layout_alignParentBottom = "true"
- android:background = "#ffffffff"
- android:gravity = "center"
- android:text = "1" />
- < TextView
- android:id = "@+id/text_02"
- android:layout_width = "50dp"
- android:layout_height = "50dp"
- android:layout_above = "@id/text_01"
- android:layout_centerHorizontal = "true"
- android:background = "#ff654321"
- android:gravity = "center"
- android:text = "2" />
- < TextView
- android:id = "@+id/text_03"
- android:layout_width = "50dp"
- android:layout_height = "50dp"
- android:layout_above = "@id/text_01"
- android:layout_toLeftOf = "@id/text_02"
- android:background = "#fffedcba"
- android:gravity = "center"
- android:text = "3" />
- </ RelativeLayout >
|
代码效果图:

5、TableLayout
TableLayout顾名思义,此布局为表格布局,适用于N行N列的布局格式。一个TableLayout由许多TableRow组成,一个TableRow就代表TableLayout中的一行。
TableRow是LinearLayout的子类,它的android:orientation属性值恒为horizontal,并且它的android:layout_width和android:layout_height属性值恒为MATCH_PARENT和WRAP_CONTENT。所以它的子元素都是横向排列,并且宽高一致的。这样的设计使得每个TableRow里的子元素都相当于表格中的单元格一样。在TableRow中,单元格可以为空,但是不能跨列。
- <? xml version = "1.0" encoding = "utf-8" ?>
- < TableLayout xmlns:android = "http://schemas.android.com/apk/res/android"
- android:layout_width = "fill_parent" android:layout_height = "fill_parent"
- android:orientation = "vertical" >
- < TableRow android:layout_width = "fill_parent"
- android:layout_height = "wrap_content" >
- < TextView android:background = "#ffffffff" android:gravity = "center"
- android:padding = "10dp" android:text = "1" />
- < TextView android:background = "#ff654321" android:gravity = "center"
- android:padding = "10dp" android:text = "2" />
- < TextView android:background = "#fffedcba" android:gravity = "center"
- android:padding = "10dp" android:text = "3" />
- </ TableRow >
- < TableRow android:layout_width = "fill_parent"
- android:layout_height = "wrap_content" >
- < TextView android:background = "#ff654321" android:gravity = "center"
- android:padding = "10dp" android:text = "2" />
- < TextView android:background = "#fffedcba" android:gravity = "center"
- android:padding = "10dp" android:text = "3" />
- </ TableRow >
- < TableRow android:layout_width = "fill_parent"
- android:layout_height = "wrap_content" >
- < TextView android:background = "#fffedcba" android:gravity = "center"
- android:padding = "10dp" android:text = "3" />
- < TextView android:background = "#ff654321" android:gravity = "center"
- android:padding = "10dp" android:text = "2" />
- < TextView android:background = "#ffffffff" android:gravity = "center"
- android:padding = "10dp" android:text = "1" />
- </ TableRow >
- </ TableLayout >
|
效果图:

----------------------------
原文链接:https://blog.51cto.com/gejw0623/1134478
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 flybird 在 2020-04-08 08:51:34 重新编辑]
|
|

















