|
|
使用vue这种组件化开发的项目里,父子组件间相互传值是非常频繁的操作。比如一个组件调用另一个组件作为自己的子组件,那么我们如何进行给子组件进行传值呢?
基于这种情况,本篇将给大家介绍Vue开发中常用的几种情况:父向子传递值、子组件向父传递值,父组件调用子组件方法,子组件调用父组件方法。
vue官网的一句话:
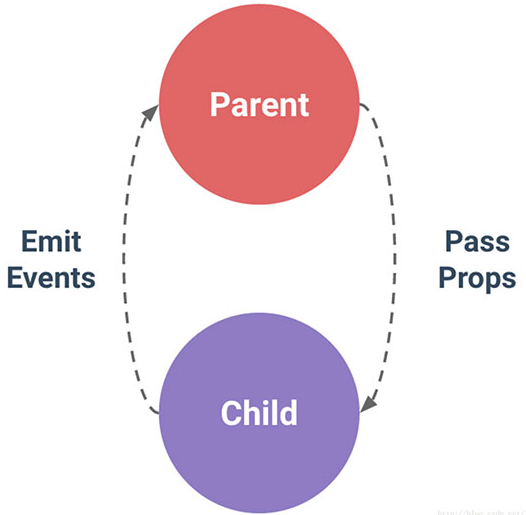
父子组件的关系可以总结为prop向下传递,事件向上传递。父组件通过prop[/code] 给子组件下发数据,子组件通过事件给父组件发送消息
如下图所示:

接下来,我们通过实例来看可能会更容易理解一些:
一、父组件向子组件操作** 1 父组件向子组件进行传值
父组件代码:
<template>
<div>
父组件:
<input type="text" v-model="name">
<br>
<br>
<!-- 引入子组件 传值使用冒号,如下面的 :inputName,在inputName前加上一个 : -->
<child :inputName="name"></child>
</div>
</template>
<script>
// 引入子组件
import child from './child'
export default {
components: {
child// 自组建声明
},
data () {
return {
name: ''
}
}
}
</script> |
子组件代码:
<template>
<div>
子组件:
<span>{{inputName}}</span>
</div>
</template>
<script>
export default {
// 接受父组件的值,需要在props中进行显示的定义
props: {
inputName: String,
required: true
}
}
</script> |
1 父组件调用子组件的方法
父组件:
<template>
<div>
<button v-on:click="clickParent">点击</button>
// 声明一个ref
<child1 ref="child1"></child1>
</div>
</template>
<script>
import Child1 from './child1';
export default {
name: "parent",
components: {
child1: Child1
},
methods: {
clickParent() {
//直接调用自组件的handleParentClick()方法
this.$refs.child1.handleParentClick("ssss");
}
}
}
</script> |
子组件:
<script>
export default {
name: "child1",
props: "msg",
methods: {
handleParentClick(e) {
}
}
}
</script> |
二、 子组件向父组件操作 2. 子组件向父组件传值
子组件代码:
<template>
<div>
子组件:
<span>{{childValue}}</span>
<!-- 定义一个子组件传值的方法 -->
<input type="button" value="点击触发" @click="childClick">
</div>
</template>
<script>
export default {
data () {
return {
childValue: '我是子组件的数据'
}
},
methods: {
childClick () {
// childByValue是在父组件on监听的方法
// 第二个参数this.childValue是需要传的值
this.$emit('childByValue', this.childValue)
}
}
}
</script> |
父组件代码:
<template>
<div>
父组件:
<span>{{name}}</span>
<br>
<br>
<!-- 引入子组件 定义一个on的方法监听子组件的状态-->
<child v-on:childByValue="childByValue"></child>
</div>
</template>
<script>
import child from './child'
export default {
components: {
child
},
data () {
return {
name: ''
}
},
methods: {
childByValue: function (childValue) {
// childValue就是子组件传过来的值
this.name = childValue
}
}
}
</script> |
2 子组件调用父组件的方法
父组件:
<template>
<div class="wrapper">
<cp_action @parentMethod="macSelect"></cp_action>
</div>
</template>
<script>
import ../components/action //引入子组件
export default{
components:{
cp_action
},
method:{
macSelect(){
//方法体
alert(123);
}
}
}
</script> |
子组件
<template>
<div class="bet-action">
<span class="mac-select" @click="childMethod">机选</span>
</div>
</template>
<script>
export default{
methods: {
childMethod() {
console.log('请求父组件方法');
this.$emit('parentMethod'); //使用$emit()引入父组件中的方法
}
},
}
</script> |
----------------------------
原文链接:https://www.jianshu.com/p/53dd7abe358f
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 admin 在 2021-09-27 00:08:12 重新编辑]
|
|
















