|
|
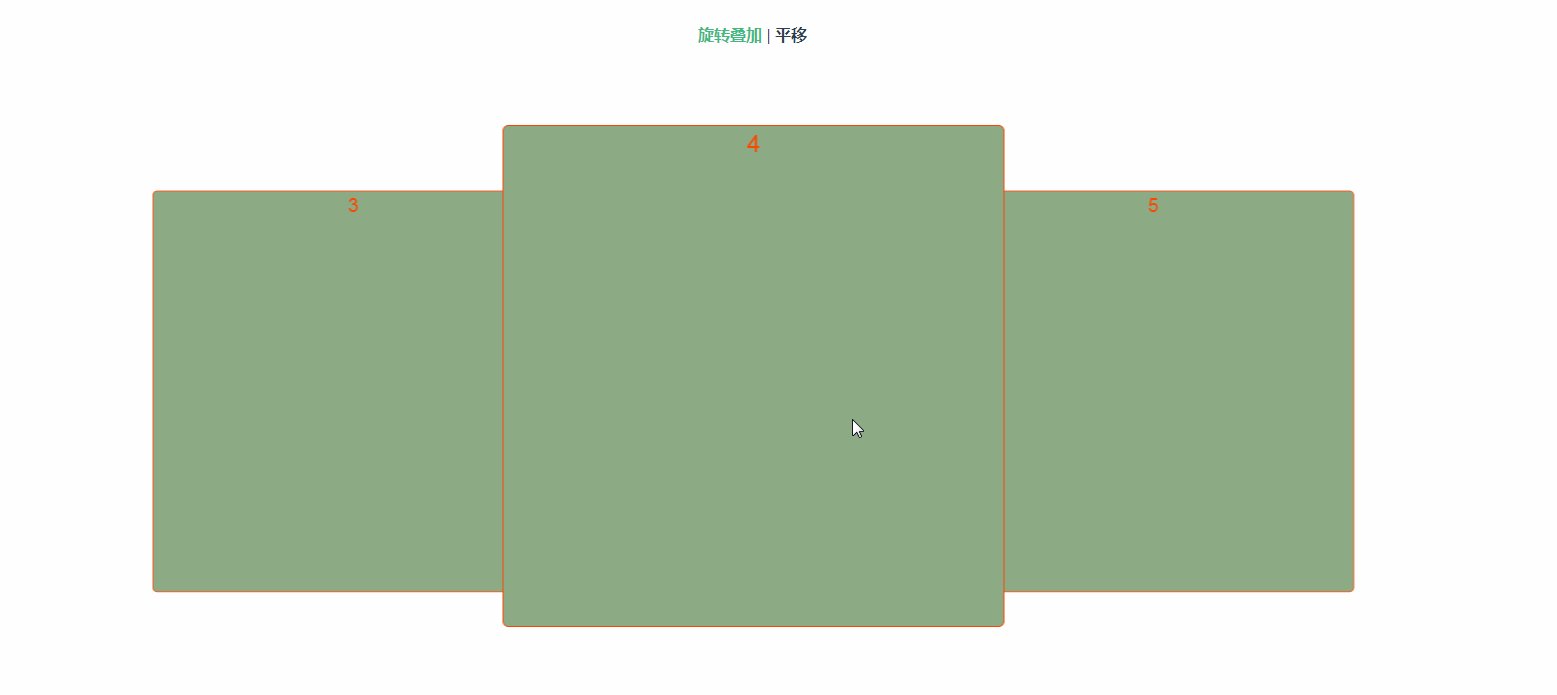
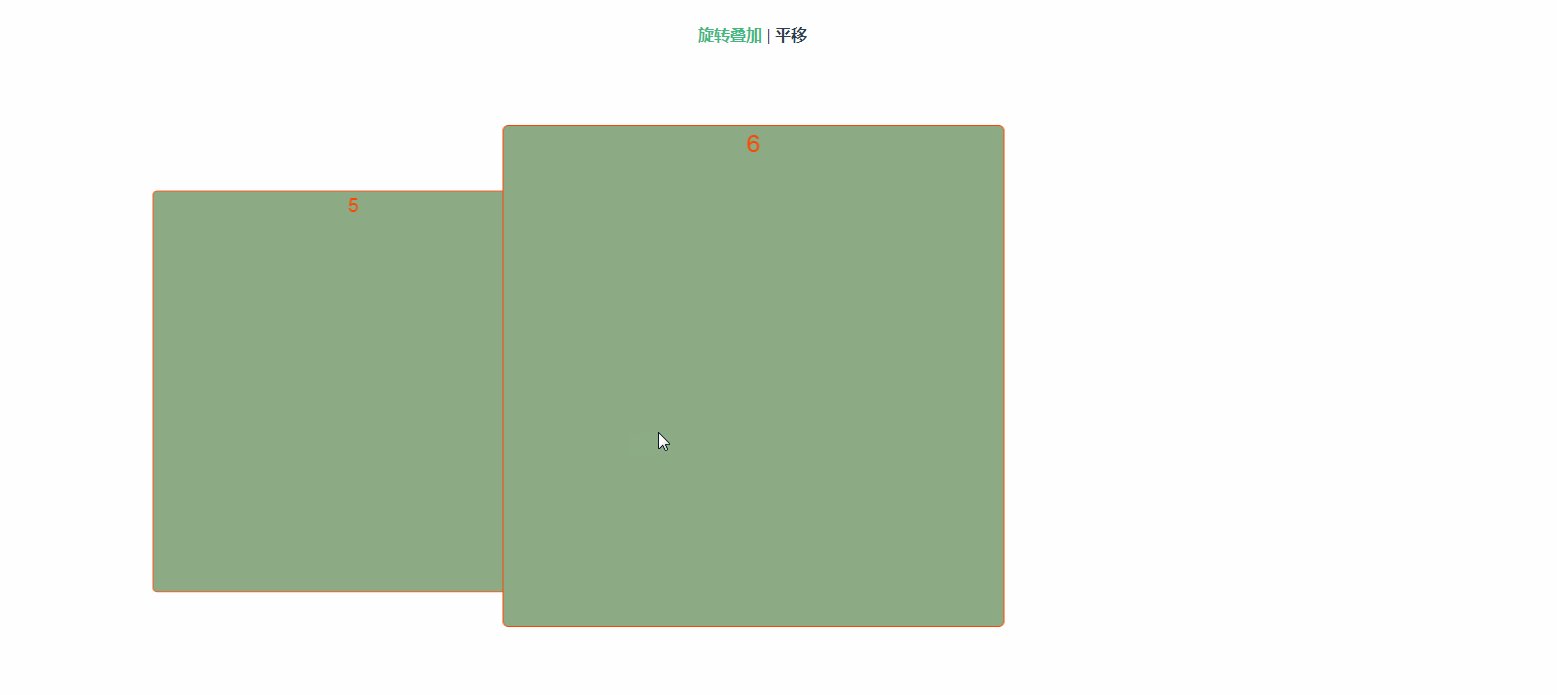
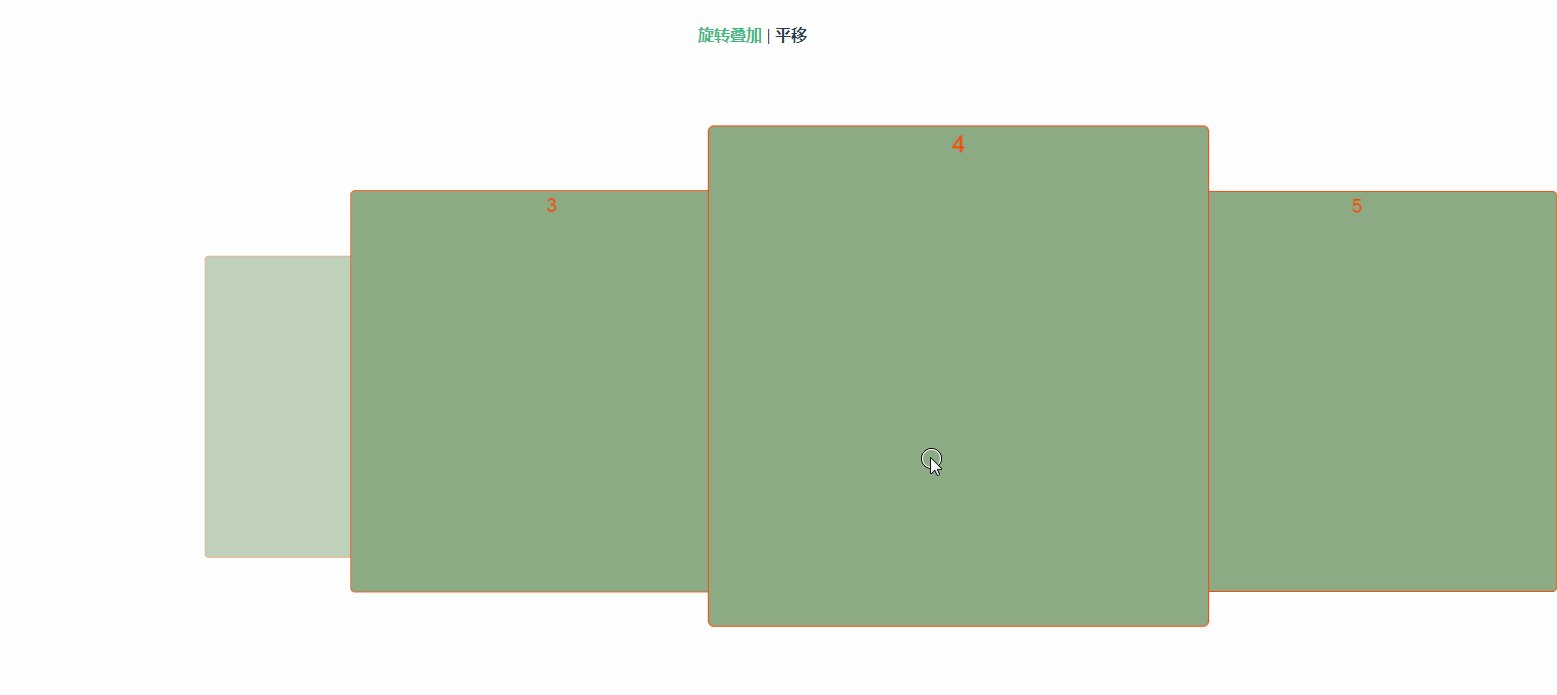
实现效果- 旋转叠加

旋转叠加效果
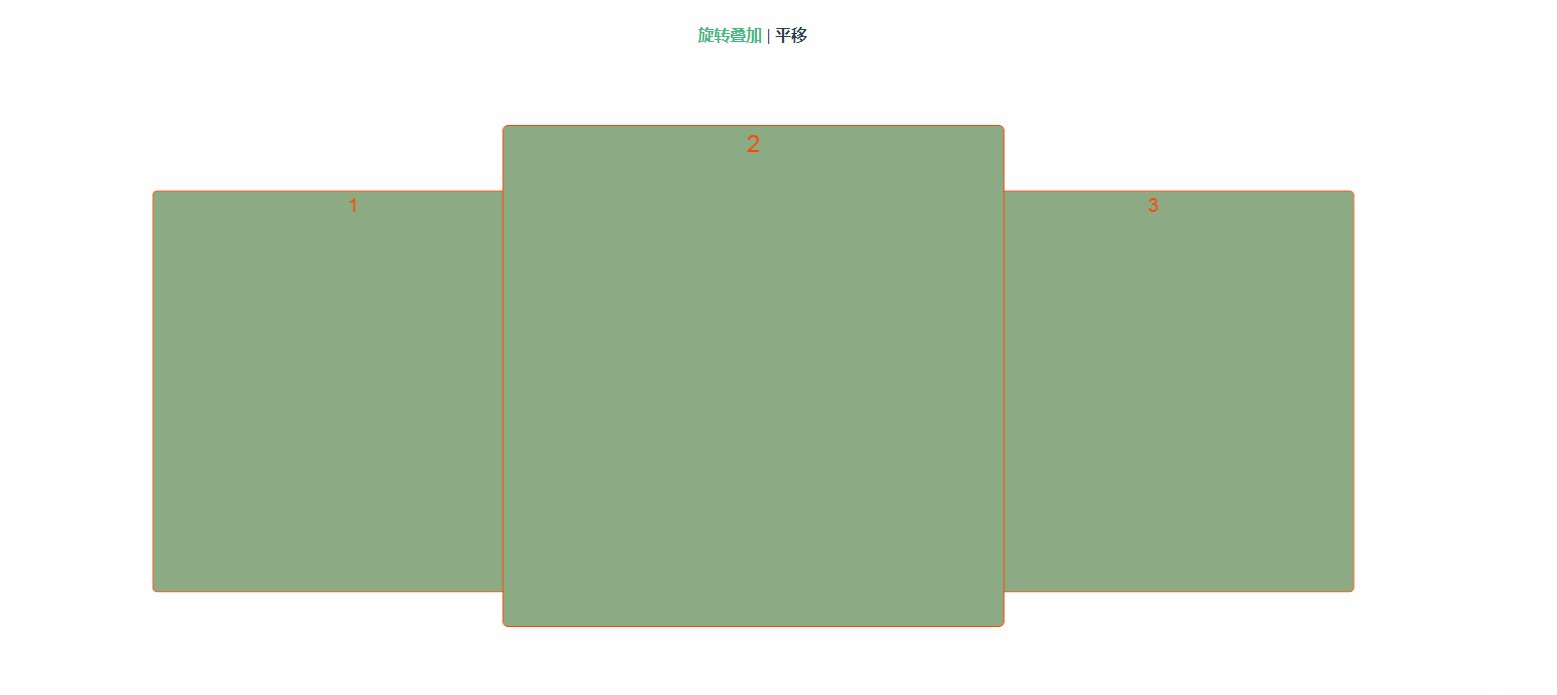
- 平移

旋转叠加效果效果
前段时间做Hybrid App,UI设计湿要求某一个页面的展示要实现滑动轮播效果,选中的内容卡片居中显示,上一个内容卡片和下一个内容以小一倍的大小显示在选中的卡片后头,而且要高斯模糊等等。。最骚的是滑动特效要是一个个旋转叠加。(摔!
当时用的是vue-cli-3 + ant-design-vue实现的页面,发现ant-design-vue里头有现成的Carousel组件可用,由于排期比较急,先暂时用这个实现了第一版,没有特效没有其他花里胡哨的展示。验收完第一版后,发现ant-design-vue的坑是真的多啊。。Carousel在移动端也是十分的不流畅。总是就是体验特别的不好。最后一气之下,全部样式自己写,全部组件自己封装,将ant-design-vue完完整整移出了项目。
轮播图这块想到了Swiper这一好东西,现在已经有了vue版,但是是没有专门的vue版文档的,可以找到的项目也比较少。无奈之下啃了Swiper4文档,一顿猛操作,摸到了一点点门道。把需求实现了是也。简单整理了一下,写了个简单的小demo,记录一下,如果可以帮到你那是最好啦~
1.首先引入Vue-Awesome-Swiper 引入Vue-Awesome-Swiper有两种方式,一种是全局引入,一种是组件内引入。如果你的项目里只有一个地方要用到这玩意,那就在用到的那个页面引入就行,如果多个地方要用到,那就全局引入吧。
// main.js
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper, /* { default global options } */) |
// xxx.vue
<script>
import 'swiper/dist/css/swiper.css'
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}
</script> |
2.在页面使用 <template>
<div class="swiper-content">
<swiper ref="mySwiper" :options="swiperOption" class="show-swiper">
<template v-for="(item, index) in list">
<swiper-slide :key="index">
<div class="swiper-item">
<span>{{ item }}</span>
</div>
</swiper-slide>
</template>
</swiper>
</div>
</template> |
js部分
<script>
import { mapState } from 'vuex'
import store from '@/store'
export default {
data() {
return {
list: [1, 2, 3, 4, 5, 6],
swiperOption: {
// 设置slider容器能够同时显示的slides数量,默认为1, 'auto'则自动根据slides的宽度来设定数量
slidesPerView: 'auto',
/*
* 开启这个参数来计算每个slide的progress(进度、进程)
* 对于slide的progress属性,活动的那个为0,其他的依次减1
*/
watchSlidesProgress: true,
// 默认active slide居左,设置为true后居中
centeredSlides: true,
// 当你创建一个Swiper实例时是否立即初始化,这里我们手动初始化
init: false,
on: {
progress: function() {
for (let i = 0; i < this.slides.length; i++) {
const slide = this.slides.eq(i) // 指定匹配元素集缩减值
const slideProgress = this.slides[i].progress // 当前元素集的progress值
let modify = 0 // 偏移权重
if (parseInt(Math.abs(slideProgress)) > 0) {
modify = Math.abs(slideProgress) * 0.2 // 不一定要0.2,可自行调整
}
const translate = slideProgress * modify * 500 + 'px' // 500是swiper-slide的宽度
const scale = 1 - Math.abs(slideProgress) / 5 // 缩放权重值,随着progress由中向两边依次递减,可自行调整
const zIndex = 99 - Math.abs(Math.round(10 * slideProgress))
slide.transform(`translateX(${translate}) scale(${scale})`)
slide.css('zIndex', zIndex)
slide.css('opacity', 1) // 是否可见
if (parseInt(Math.abs(slideProgress)) > 1) { // 设置了只有选中的元素以及他两遍的显示,其他隐藏
slide.css('opacity', 0)
}
}
},
slideChange: function() {
store.commit('SET_ACTIVE_INDEX', this.activeIndex)
}
}
}
}
},
computed: {
swiper() {
return this.$refs.mySwiper.swiper
},
...mapState({
activeItemIndex: state => state.activeIndex
})
},
mounted() {
this.initSwiper()
},
methods: {
initSwiper() {
this.$nextTick(async() => {
await this.swiper.init() // 现在才初始化
await this.swiper.slideTo(this.activeItemIndex)
})
}
}
}
</script> |
<script>
import { mapState } from 'vuex'
import store from '@/store'
export default {
data() {
return {
list: [1, 2, 3, 4, 5, 6],
swiperOption: {
slidesPerView: 'auto',
watchSlidesProgress: true,
// 设定slide与左边框的预设偏移量(单位px)
slidesOffsetBefore: 37,
// 设置slide之间的距离(单位px)
spaceBetween: 17,
centeredSlides: true,
init: false,
on: {
progress: function() {
for (let i = 0; i < this.slides.length; i++) {
const slide = this.slides.eq(i)
const slideProgress = this.slides[i].progress
const scale = 1 - Math.abs(slideProgress) / 5 // 缩放权重值,随着progress由中向两边依次递减,可自行调整
slide.transform(`scale3d(${scale}, ${scale}, 1)`)
}
},
slideChange: function() {
store.commit('SET_ACTIVE_INDEX', this.activeIndex)
}
}
}
}
},
computed: {
swiper() {
return this.$refs.mySwiper.swiper
},
...mapState({
activeItemIndex: state => state.activeIndex
})
},
mounted() {
this.initSwiper()
},
methods: {
initSwiper() {
this.$nextTick(async() => {
await this.swiper.init() // 现在才初始化
await this.swiper.slideTo(this.activeItemIndex)
})
}
}
}
</script> |
配置参数那里,init我是设置的false,我是想在项目挂载完成后,获取到了接口数据之后,再用
去初始化轮播组件的,然后我把激活项的索引存在了vuex里头,这样每次从其他页面返回这个页面,就可以用
| this.swiper.slideTo(this.activeItemIndex) |
去控制我要定位到哪一个内容卡片先。
3.样式初始化方面 .swiper-content {
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
margin: 0 auto;
padding: 50px 0;
.show-swiper {
width: 100%;
height: 100%;
top: 0;
left: 0;
.swiper-slide {
width: 500px;
// 表示所有属性都有动作效果,过度时间为0.4s,以慢速开始和结束的过渡效果
transition: all .4s cubic-bezier(.4, 0, .2, 1);
.swiper-item {
width: 100%;
height: 500px;
background: rgb(140, 172, 134);
border-radius: 6px;
color: orangered;
font-size: 24px;
line-height: 1.5;
border: 1px solid orangered;
}
}
}
} |
因为
,所以swiper-slide我们要给他一个初始化的宽度,以便他自动计算容器宽度,然后这里我设置了动画的效果
| transition: all .4s cubic-bezier(.4, 0, .2, 1); |
可以根据自己的需要作出改动
大概就是这些内容,是不是很简单呢。我会把源码地址贴出来,有需要的话就自行clone参考吧~,项目里我使用的是vue-cli3,可以自行调整。
|
|

















