|
|
Google Chrome 的开发者工具可以进一步提高你的工作效率。以下是我个人日常 Web 开发中常用的十个 Chrome 扩展。
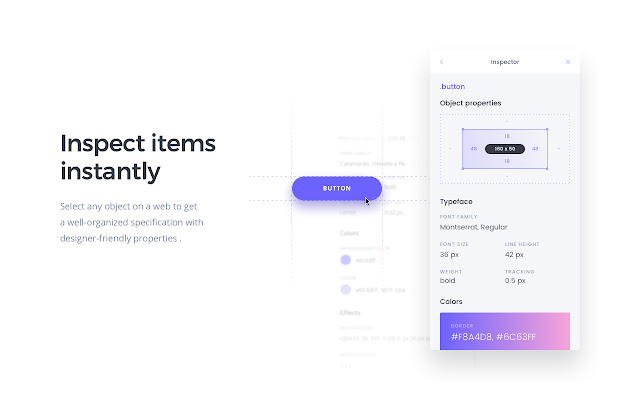
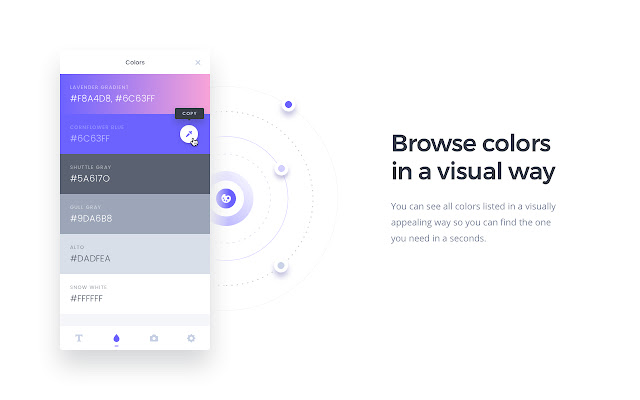
CSS Peeper CSS Peeper 是一个用于 CSS 检查的多功能工具,它允许您快速查看任何网站的样式、字体、调色板和资源。

CSS Peeper

CSS Peeper

CSS Peeper
点击此处安装扩展
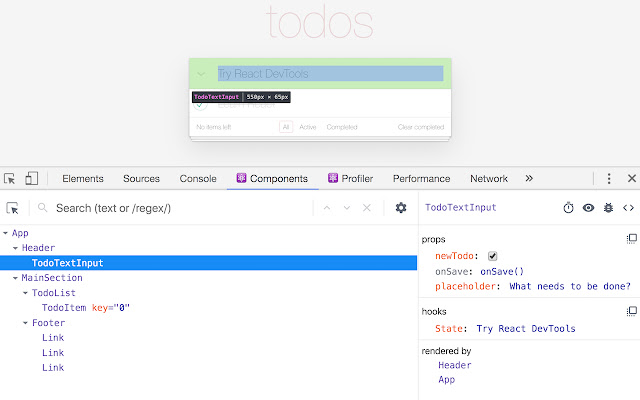
React Developer Tools React Developer Tools 是与 React 使用时的实际扩展,为 React 应用程序提供了所有必要的检查工具。

React Developer Tools
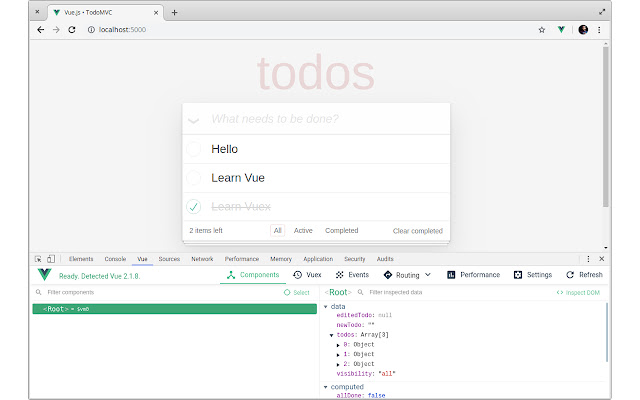
Vue.js devtools Vue.js devtools 用于调试 Vue.js 应用程序的 Chrome 和 Firefox DevTools 扩展。

image.png
点击此处安装扩展
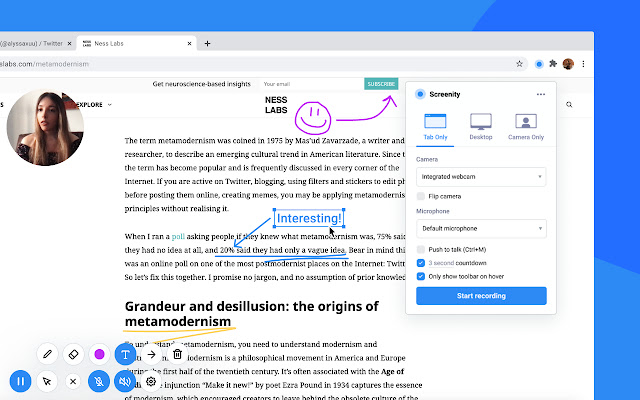
Screenity Screenity 适用于 Chrome 的功能强大的屏幕录像机。它的功能亮点非常多,比如可以录制浏览器的标签页、整个屏幕(浏览器外),以及摄像头,通过在屏幕上的任意位置绘制、添加文本和创建箭头???突出显示您的单击、聚焦鼠标或将其隐藏在录制??个人麦克风和计算机音频控制、推送通话,支持导出 mp4、if 和 webm 等。

Screenity
笔者文章的 Gif 都是使用该插件录制生成。
点击此处安装扩展
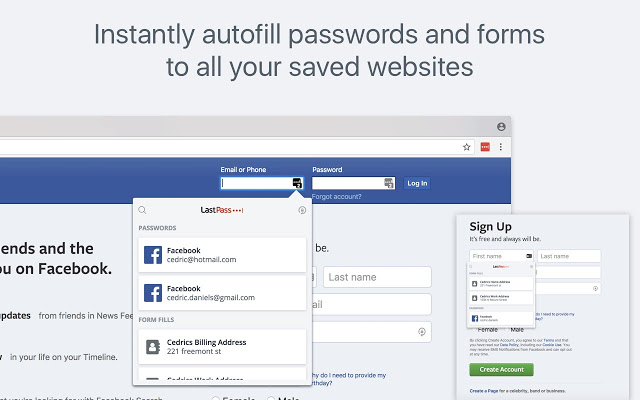
LastPass LastPass 通过提供一个免费的密码管理器(与谷歌自带的密码管理器类似),提供密码生成和密码保护注释,可确保您的帐户和 API 密钥的安全。
安装插件并登录 LastPass 后,当注册新的网站时,可以直接在线生成密码并存储:

LastPass

LastPass

LastPass
它支持 IE、 Chrome、 FireFox、Opera、 Safari、Edge 等主流浏览器以及移动设备。
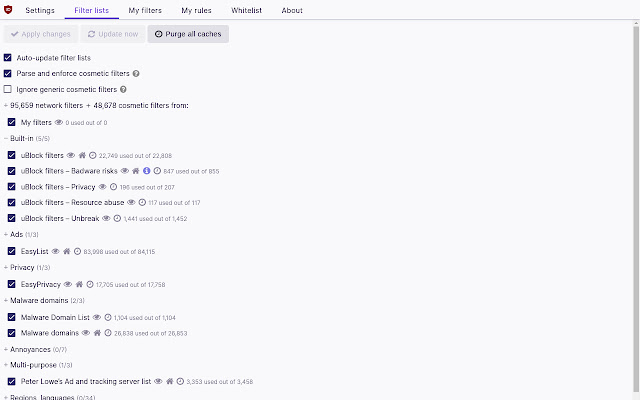
uBlock Origin uBlock Origin 是一个简单而有效的广告拦截器扩展程序,您只需要安装它,而无需配置与操作,因为它可以使您的浏览体验保持无广告状态。

uBlock Origin

uBlock Origin
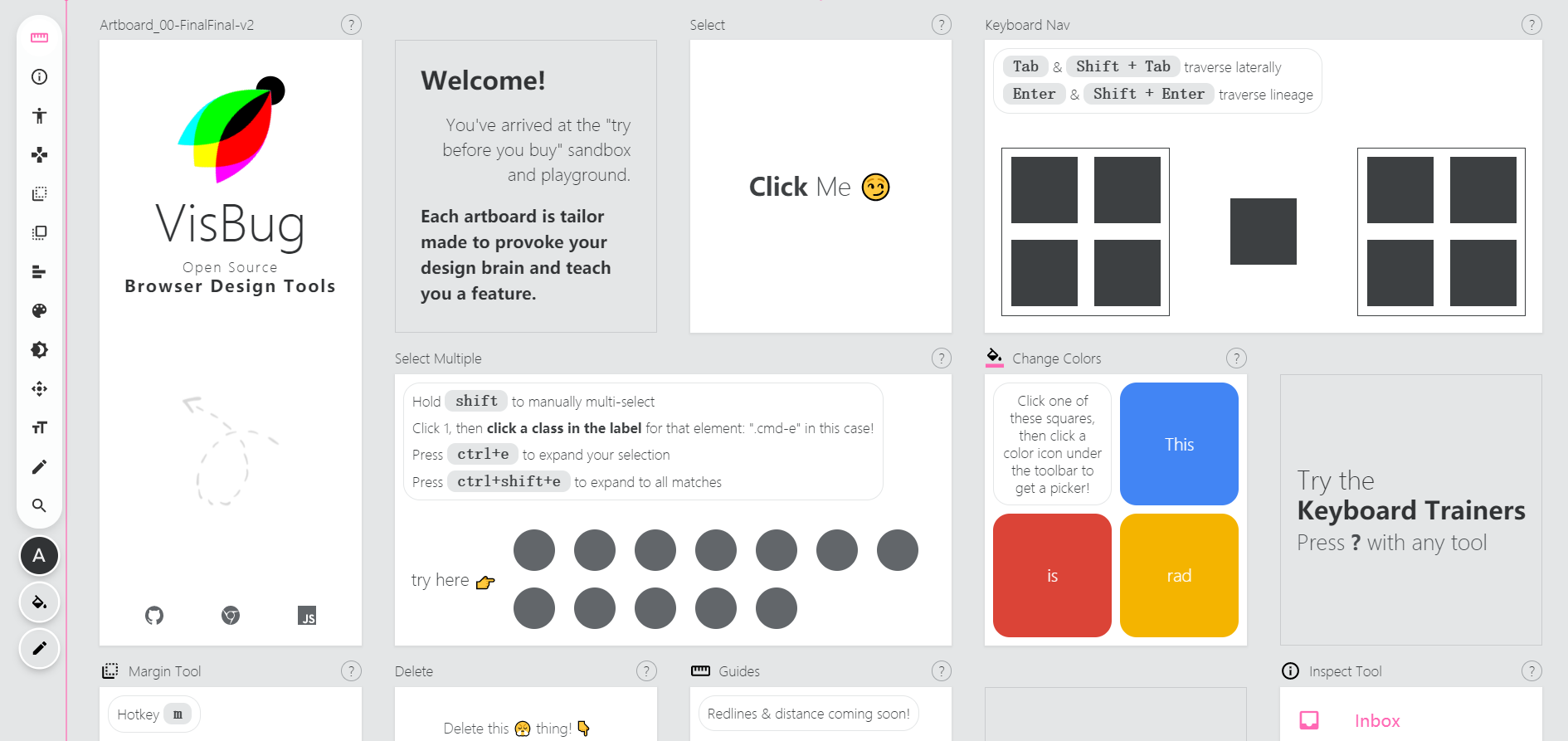
VisBug VisBug 可以使用非常直观的控件和工具即时调整网站设计,而无需深入研究任何代码。

VisBug
点击此处安装扩展
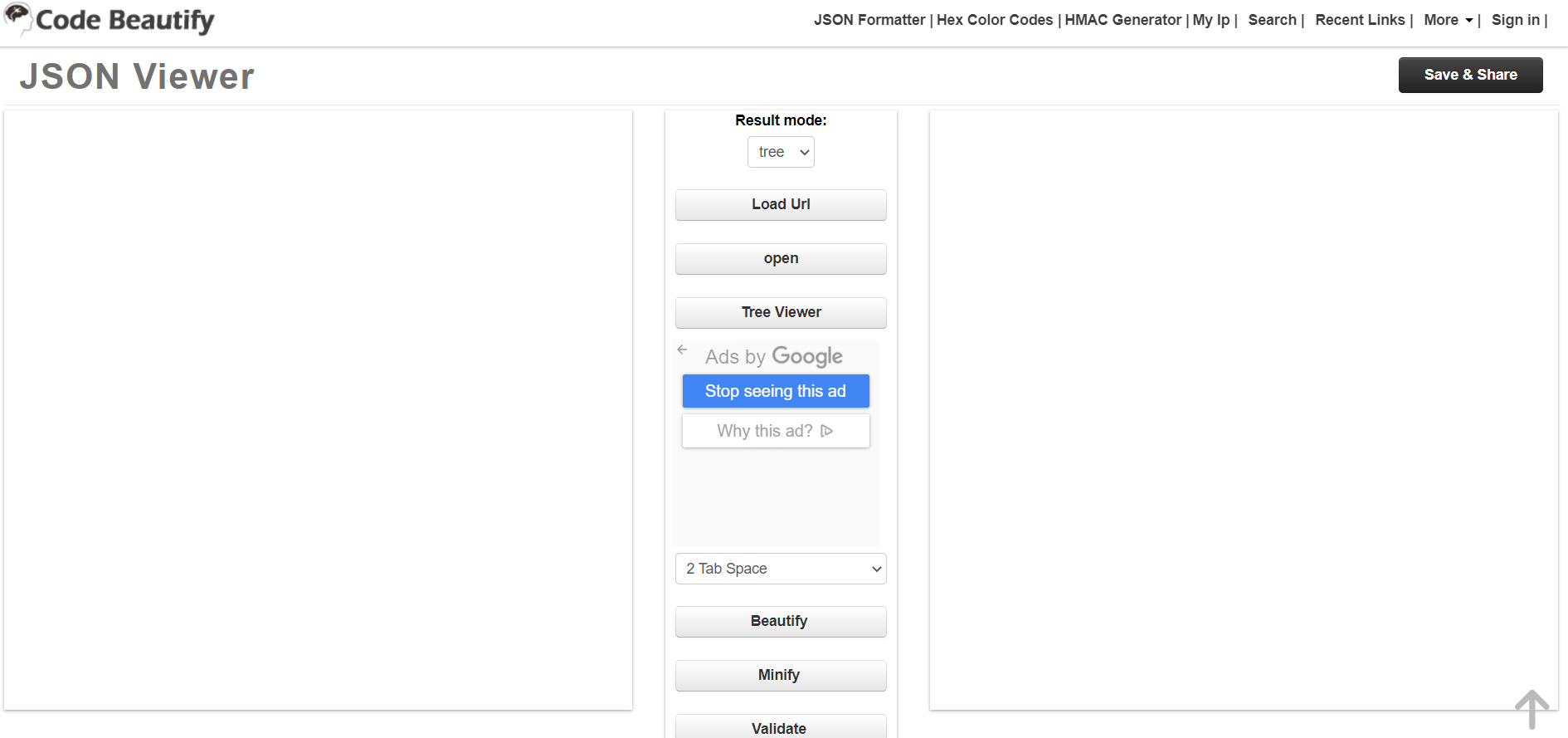
JSON Viewer JSON Viewer 为 JSON 响应提供了一些非常需要的语法突出显示和样式自定义,这在当今大多数 Web API 中已经很普遍。

JSON Viewer
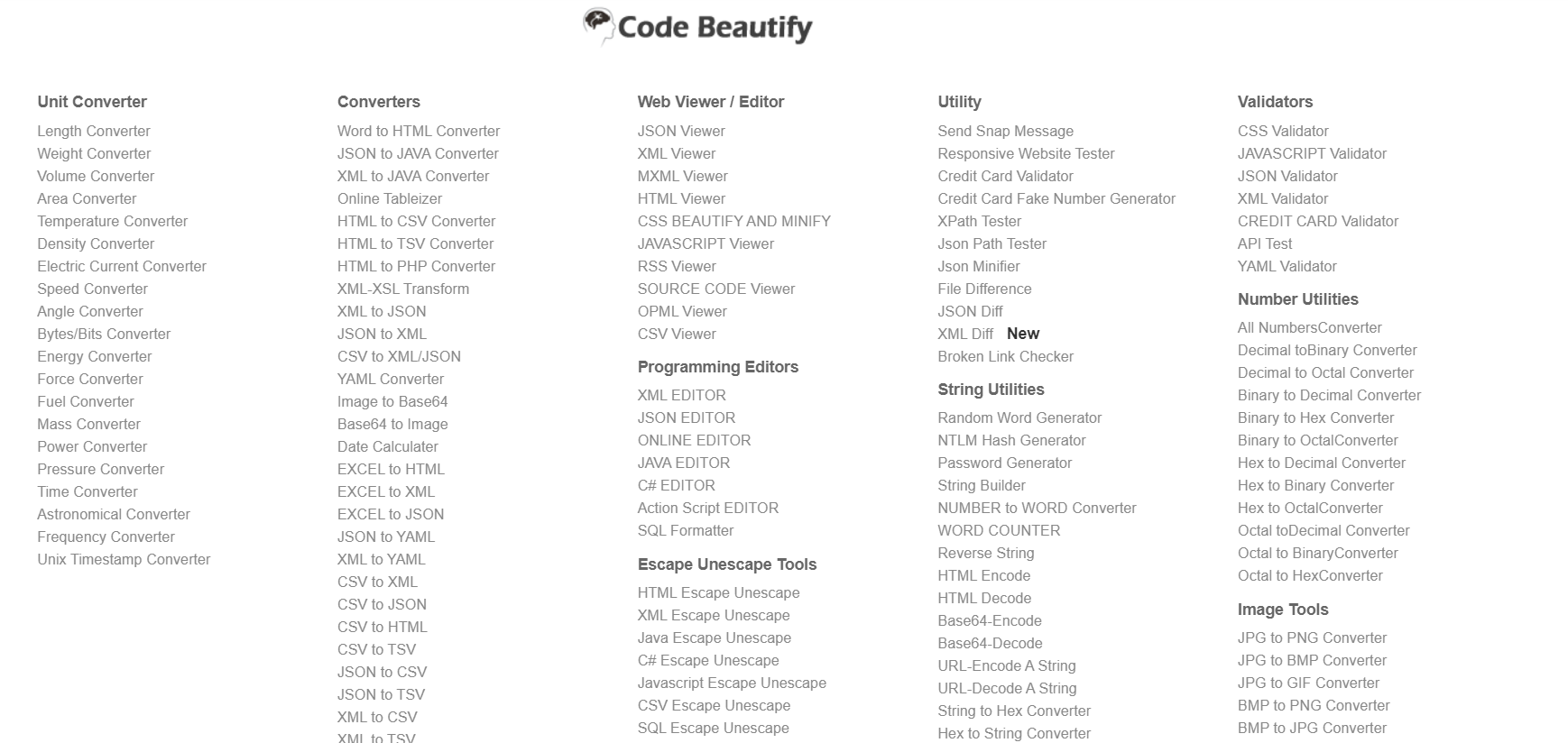
网站底部给出了其他格式转化类型

格式转化
点击此处安装扩展
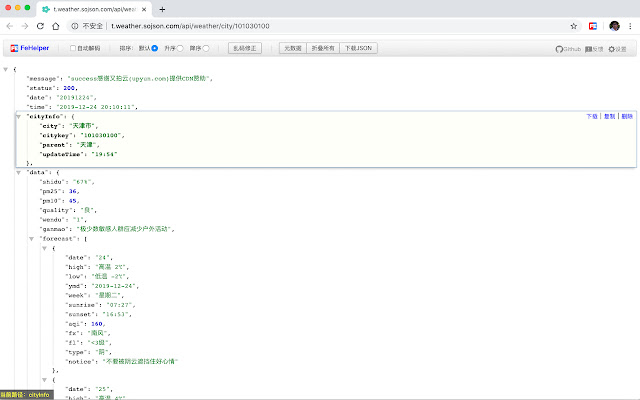
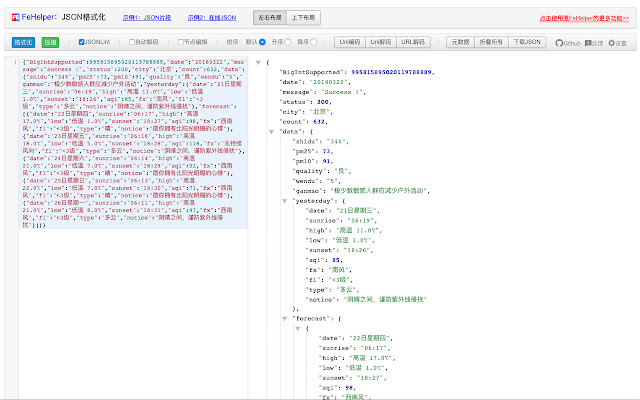
FeHelper FeHelper JSON自动格式化、手动格式化、支持排序、解码、下载等,更多功能可在配置页面安装!

FeHelper

FeHelper
点击此处安装扩展
EditThisCookie EditThisCookie 是一个功能强大的 cookie 管理器扩展,可让您快速有效地添加,删除,编辑,甚至导出和导入 cookie。

EditThisCookie
点击此处安装扩展
----------------------------
原文链接:https://www.jianshu.com/p/585eff83250a
程序猿的技术大观园:www.javathinker.net
[这个贴子最后由 flybird 在 2021-09-11 10:40:19 重新编辑]
|
|
















